Derelict: Now in a web browser
Submitted by Earok on Sun, 08/14/2011 - 18:54

Well, okay not really =D
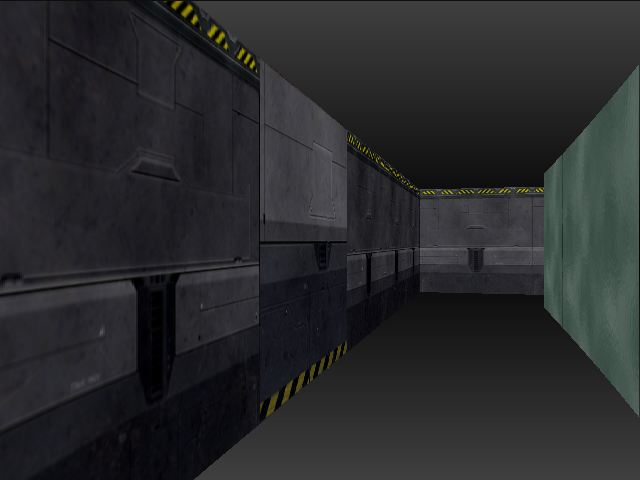
But I've whipped up a basic raycaster / level editor in Monkey that uses the Derelict tileset. Check it here (note: It might take a minute or so before it displays anything, as it has a fair bit of data to download). Runs pretty OK in Chrome, though again IE9 is recommended.
Click on the grid to lay down a few tiles, and then press space to toggle the First Person View. Cursor keys to walk.
A raycaster's something I have been itching to do for awhile, and I'm embarrassed to admit it was more difficult than I thought it'd be. The code is quick-and-dirty and it could certainly do with some performance optimisations (probably doesn't help that I'm using 256x256 pixel tiles!) but it seems to run pretty well considering.
I think a raycasted version of Derelict for mobile platforms is certainly a possibility, though there's a few other projects I've been thinking about first. I could also use it to finish off 'Luger Me Now' or 'Refrigeration Management Simulator 95'.
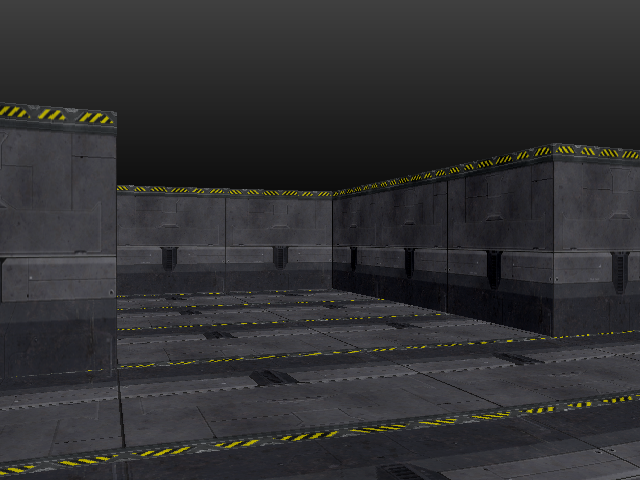
Edit: I did a raycasted floor as well. Programmatically, it was actually easier much than I thought it would be (certainly easier than the walls) but it currently runs slow as a dog, even on the C++ build. I'll have to do lots of optimisations before it runs at a playable speed.
Plus, you can see it badly needs anti-aliasing. Making a purely software renderer is lots of fun






Comments
Thats Rad! Did you follow Lode's graphics tutorial? There were some optimizations I made to that code to get my ray caster running alot faster, (About 2x if I recall) I can show you sometime if you'd like.
Cheers mate, definitely would like to see your code.
I used the tutorial from Permandi which doesn't really contain any code, but really clear diagrams on all of the concepts.
Hah, looking at the code in Lode's graphics tutorial, I'd say it was more or less copied and pasted to make the raycaster demo bundled with Monkey.
Did you do a floor caster? That's the part I really want to optimise. You can see there that I've "done one", but that's the brute force method of shooting out a ray for each floor row and column (ie, a ray tracer), which is really slow even in C++, let alone HTML5. I'd be keen to learn how to do it the SNES Mode 7 way, but I can't really find any decent tutorials about it and I can't "read" the matrix formulas on the wikipedia page.
Here is my implementation - http://www.tinyfrogsoftware.com/raycaster/WritableBitmapTestPage.html
I also added diminishing light based on distance ala Doom
That's really cool. Early (pre-texture) versions of my raycaster would darken over distance, but currently in Monkey it's slow to recolour textures in HTML5.
How'd you do the floor? Brute-forcing it or something more clever?
I just used the floor cast implementation from Lode's graphics tutorial - The darkness is done by making copys of the textures with various darkness values and then its just a lookup into the texture when it comes time to plot your pixel.
Ah, I see that now, I've noticed there's about five different light levels.
Come to think of it, the demo really reminds me of Ultima Underworld for some reason.