Advanced Raycaster, version 2
Submitted by Earok on Wed, 01/16/2013 - 15:34
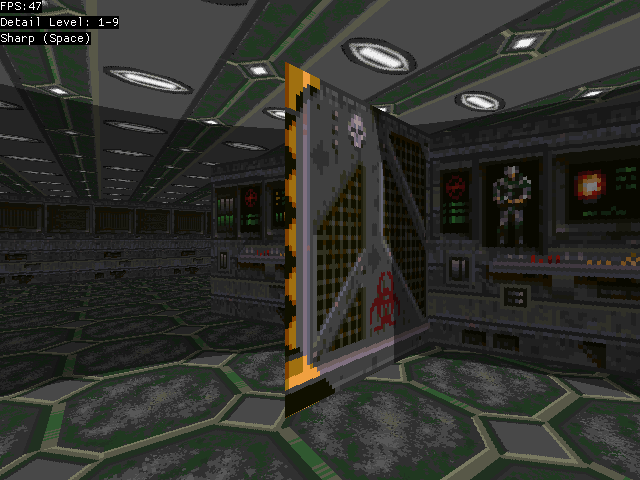
Announcing the official release of the new version of my Raycaster! Try it here.
The primary change is now it runs up to 4X faster on top detail, though I've also made it so that the background isn't quite as dark and also there's nine individual detail levels.
I optimised it as far as I possibly could (though I'm sure there's still places here and there where it could get dramatic speed boosts). The main things I did was:
- Use Chrome's Javascript profiler to identify functions that were taking up too much CPU time.
- Reduce the amount of redundant copying of variables. For instance, Monkey's "WritePixel" function takes the pixel data in an array and copies it to a JavaScript ImageData object (after bitshifting it), I simply bypassed it and wrote to the ImageData object directly (without bitshifting).
- Used bitwise operations where possible - Shift-Left for multiplying, Shift-Right for dividing and AND instead of modulus. If you're operating on integers by power-of-2 values it's slightly faster doing it that way.
- There were several trigonometry operations where the output was based on an input that was an integer. So instead of calculating that operation again and again, I saw a speed boost when I cached the result inside an array.
- Used hard-coded values where possible. If that wasn't possible, then I'd use a variable. And if that wasn't possible, I'd use an array. And finally, if that wasn't possible, then I'd use an object.
- Inlining your code as opposed to using functions gives a slight speed boost.
-
Using Javascript's built in math functions as opposed to Monkey's gave a slight boost. All I had to do in Monkey was:
#if TARGET="html5"
Function Abs(value:int) = "Math.abs"Function Min(value:float, value2:float) = "Math.min"Function Max(value:float, value2:float) = "Math.max"#endif
Source is available on the Monkey Demos page.





Comments
Very Nice starting to shape up, goes about 55-60 on my laptop.
Minor: Could you add WASD to the keyboard controls along with the arrow keys?
I suspect that a BSP tree or a quad tree will improve performance once the level starts to get bigger (it probably won't make a difference right now as there aren't a lot of walls but when there are 100x as many walls it probably will.)
Also just out of curiousity I wonder if it is possible to do ray casts just to the vertex points for the walls rather than every horizontal pixel...
Will be cool to see sprites in the game!
Well done!
This would make a very cool sci-fi first person roguelike
Thanks Josh!
Sprites have been on my to-do list for awhile, as well as stairs..
I'll almost certainly put some form of tree in to optimise when the number of walls have increased. At the moment the wall calculations are only using 1-2% of CPU time, but I can imagine when we've got several dozen it's going to be very painful.
I found out today that there's an HTML5 spec for Mouse Locking, which will be extremely handy for implementing full mouse and keyboard controls. Check it out - http://media.tojicode.com/q3bsp/
(And on a site note, WebGL is getting really impressive, maybe I should ditch this and start looking into it).