HTML5 Terrain demo: Now up to 10 times faster!
Submitted by Earok on Fri, 08/24/2012 - 22:56
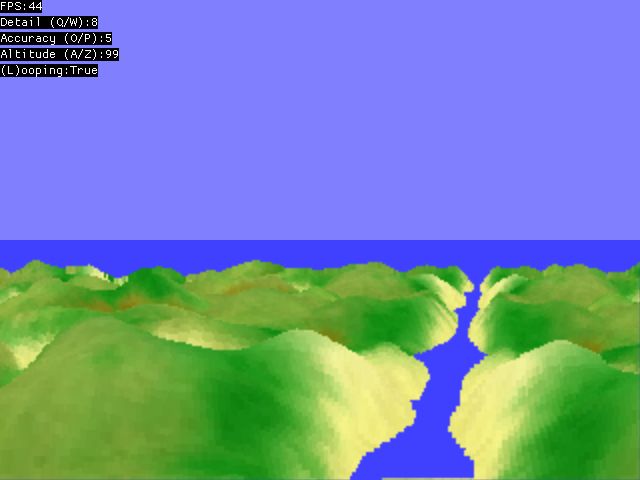
The HTML5 voxel terrain demo has been updated to run a lot faster at higher detail settings (for comparison, the old voxel terrain demo is still here). The new version of the source is also available on the Monkey Demo page.
One of the difficulties with the HTML5 canvas (and many other graphics platforms) is manipulating individual pixels enmasse can be incredibly slow, even slower than just rendering numerous images.
For example, on the SNES Mode 7 demo, the 3D effect is achieved by scaling, rotating and rendering a 1024x1024 image 7,200 times a second (Once for each of the 120 horizontal lines on the bottom half of the canvas, times 60 frames a second). As horribly inefficient as this sounds, it's still much faster than programatically colouring each individual pixel, which is why the SNES demo runs much slicker than the old voxel terrain demo (which DID manipulate individual pixels).
Thankfully, the latest version of Monkey has a neat new feature to get around that. You can write pixels to and read pixels from an image at runtime, so basically you just manipulate the pixels of an image (instead of the canvas), and then draw it once. Simple as that.
I'm really tempted to have a shot at doing a Doom-like engine in Monkey now!





Comments
Interesting. I must have completely missd this post last year. I should really do some stuff with graphics...
Most definitely, I recommend you check out Mozilla's WebGL tutorials